Привет! Дорогие друзья, хочу поделиться находкой!! МОжет кому и пригодится. Я оочень долго пыталась их установит в шаблоне блога, но язык HTML никак мне не поддавался и тут попался на глаза отличный
блог. В котором автор рассказывает как установить красивые
кнопки социальных сетей у себя в блоге. Нам поможет сервис ShareThis.
Сегодня без работы с социальными сетями, продвижение своих
блогов просто не возможно. Поэтому для более быстрой и простой работы с
социальными сетями были придуманы такие сервисы кнопок , которые
помогают нам всем делиться понравившимся материалом всего за несколько
секунд. В последнее время появилось очень большое число таких плагинов и
выбрать из них лучший стало очень не легко.Одним из лучших по моему
глубокому убеждению является виджет:
Кнопки социальных сетей от ShareThis.
ShareThis—это
набор сервисов для владельцев и пользователей сайтов,блогов позволяющих
поделиться статьей с другими пользователями подобно
AddThis или
Share42.
Помимо этого, посетители сайта могут публиковать ссылки в своей
социальной сети,а также отправлять их по электронной почте или с помощью
сервисов мгновенных сообщений. А также:
Владельцы блогов могут вставить
виджет ShareThis
на страницы своих блогов в виде стандартной иконки, отдельной панели
или анимированной иконки. Внешний вид кнопки, включая цвета, лого и
другие опции, может быть настроен владельцем виджета. После того как
кнопки добавлены в блог,владелец блога имеет доступ к статистической
информации и отчетам по использованию кнопки посетителями.Думаю хватит
расхваливать,пора приступать к "боевым действиям".
Как установить социальные кнопки сервиса ShareThis в Blogger
Для этого заходим на сайт
sharethis.com и видим великолепный дизайн:
 |
| Главная страница sharethis.com |
Здесь можно зарегистрироваться или сразу нажать в верху
на панели кнопку "Get the Button".Я выбрал вариант без регистрации.После
того как Вы нажали "Получить кнопки"откроется следующая страница:
 |
| Выбор платформы блога и варианты кнопок |
На этой странице Вам предлагают выбрать платформу блога,в нашем случае нажимаем Blogger.
Далее представлены варианты стилей кнопок,какие Вы хотите установить к
себе в блог.Для примера я беру первый стиль,нажимаем и открываются на
этой же странице два окошка с кнопками социальных сетей:
 |
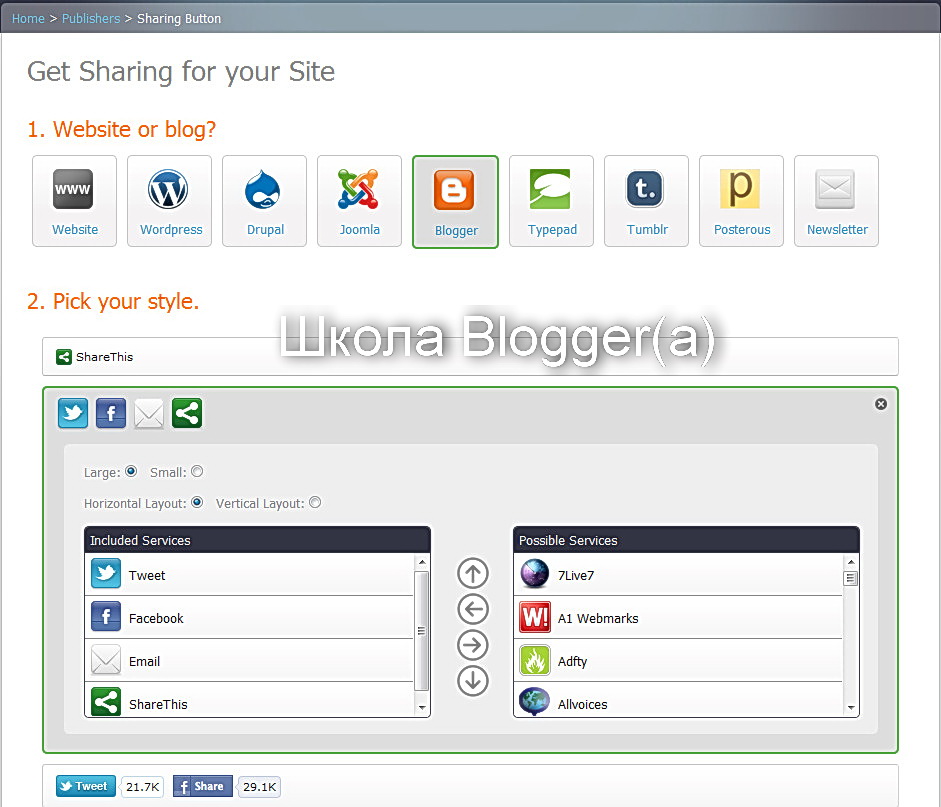
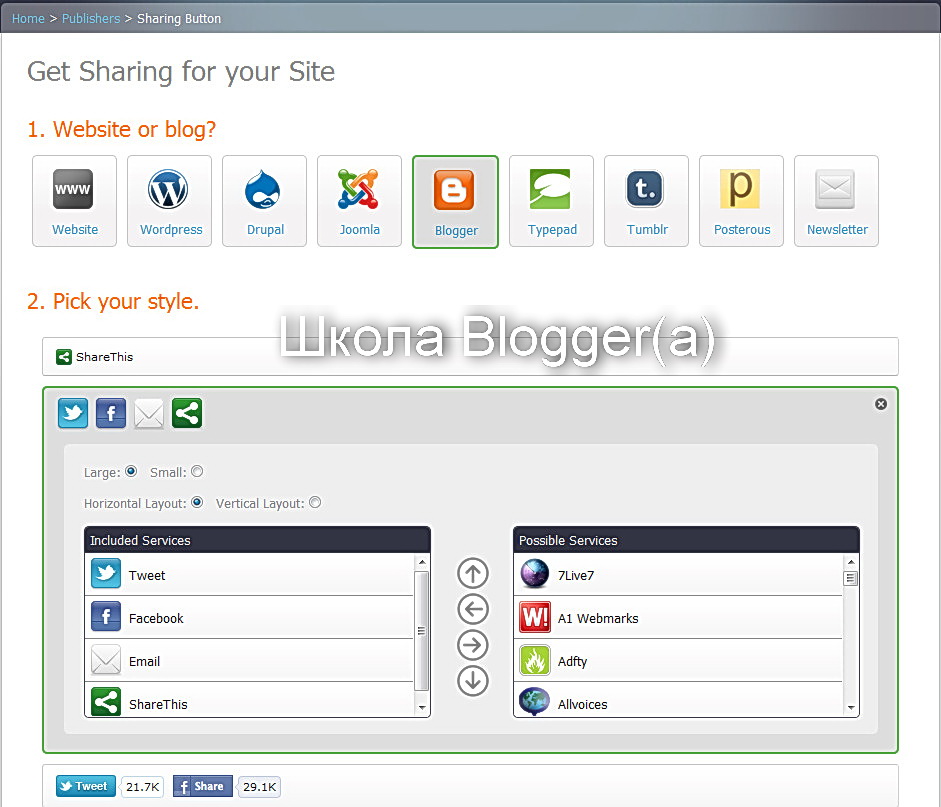
| Выбор кнопок соц.сетей |
Здесь сначала нужно выбрать размер кнопок.Представлено
только два варианта: большие и маленькие.Затем выбираем расположение
кнопок: горизонтальное или вертикальное.Далее, в правом окошке Вы можете
выбрать кнопки социальных сетей,какие Вы хотите видеть у себя в
блоге.При помощи стрелок Вы добавляете кнопки из правого окошка в левое
или наоборот. Определившись с набором кнопок социальных сетей,чуть ниже
нажимаем большую зелёную кнопку "
Get the Button".После Вы окажетесь на знакомой странице,а именно вот здесь:
 |
| Установка соц.кнопок с помощью гаджета |
Осталось совсем немного и через мгновенье ваши социальные кнопки будут под каждым сообщением.Только выберите блог и нажмите "
добавить виджет".Сам виджет социальных кнопок устанавливается при помощи
гаджета HTML/Java Script. Перетащите его под "
Сообщения блога".На
этом можно и закончить.Установка других стилей кнопок происходит так
же.Только лишь разница- их можно расположить сверху или снизу каждого
сообщения. На сегодня всё.
Удачи Вам в продвижение любимых блогов при помощи социальных кнопок сервиса ShareThis.

До новых встреч.
Ух ты! Кнопочки! Понравилась статья?
Поделитесь с друзьями:







Даша, спасибо большое за эту находку и подробные инструкции для установки! Моему блогу еще и недели нет, а благодаря тебе, он уже как "настоящий", с кнопочками!:))
ОтветитьУдалить